Website là gì? Lịch sử hình thành và phát triển website
Hiện tại, khi nói đến từ “website” có lẽ 100% người sử dụng máy tính đều biết. Nhưng website là gì thì nhiều người vẫn còn hình tượng mơ hồ về nó.
Bài viết hôm nay sẽ cho bạn biết thế nào là website và lịch sử phát triển như thế nào
Giống như văn bản soạn thảo trên Word, mỗi trang word là 1 page, để chia sẽ cho mọi người cùng xem thì văn bản này phải được chuyển lên mạng internet. Page này liên kết với page kia. Một tập hợp các trang nội dung được link với nhau và chia sẽ trên internet thì có thể gọi là website.
Vậy website là gì?
Website là một tập tin HTML/XHTML (web tĩnh1) chạy trên server hay máy chủ (web động2) dùng giao thức HTTP/HTTPS để truy cập. Và nằm trên server online Word wide Web (www) của internet và thường nằm trên tên miền hoặc tên miền phụ. Website còn gọi là một trang web gồm tập hợp các webpage hay là tập hợp các trang web con chứa nội dung hiển thị: văn bản, hình ảnh, video, cũng như.
Trang web được xây dựng với nhiều ngôn ngữ lập trình khác nhau: ASP.NET, Java, C++, PHP, Laravel…Và người dùng giao tiếp và nhìn được nội dung trên website nhờ các trình duyệt website: Internet Explorer (IE), Edge, các trình duyệt này được cài mặc định trên hệ điều hành window. Tại Việt Nam chúng ta thường sử dụng Ineternet Explorer, Chrome, Coccoc…
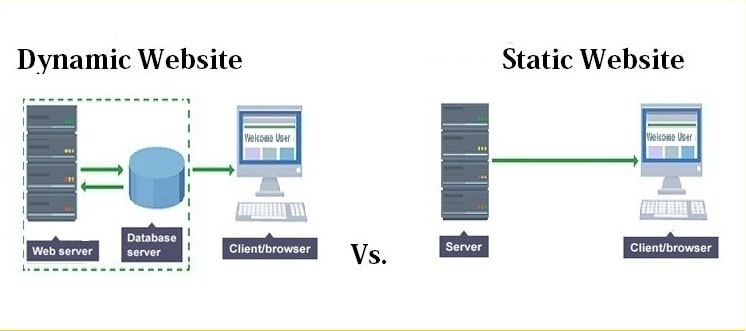
Website có 2 loại chính

1. Website tĩnh là gì?
Website tĩnh (Static website) là được viết hoàn toàn nhờ vào HTML và được hiển thị sau khi tải html và được trình duyệt chuyển đổi để hiển thị ra nội dung cho người dùng. Và muốn thay đổi, cần phải có kiến thức về html hay CSS, và thêm vào đó là các hiệu ứng Javacript nếu muốn. người dùng hầu như không thể tương tác với trang web.
Ưu điểm website tĩnh
- Tốc độ truy cập nhanh bởi chỉ thuần là các file HTML
- Thân thiện bộ máy tìm kiếm
- Giao diện mới lạ
- Chi phí đầu tư thấp
Nhược điểm của website tĩnh:
- Khó quản lý nội dung, khó nâng cấp bảo trì: Chỉ dành cho người hiểu về HTML
- Khi website ít nội dung và ít cập nhật, có thể chỉ là một landingpage
2. Website động
Website động (Dynamic website) được viết kèm theo trang quản trị có thể tùy biến thay đổi nội dung: văn bản, hình ảnh, video trong trang quản trị. Do đó website động khác với website tĩnh bởi nội dung luôn được cập nhật thường xuyên và được các coder tùy biến tùy theo nhu cầu của người dùng dựa vào các ngôn ngữ: Java, C++, ASP.NET, PHP…
Ưu điểm website động
- Nâng cấp, bảo trì dễ
- Có tính tương tác với người dùng cao
- Quản lý nội dung dễ dàng mà không cần quá hiểu về code
- Có thể xây dựng hệ thống lớn
Nhược điểm website động
- Chi phí khá cao
- Cần nhiều nhân sự về chuyên ngành
- Khi nào cần dùng website động
Hầu hết hiện nay, website đều là website động, bởi tính thân thiện tương tác với người dùng cao.
Việc dùng website động vào
- Website cỡ lớn
- Trang thương mại điện tử
- Trang bán hàng
- Trang tin tức, blog cá nhân
Cấu tạo và hoạt động của website ra sao?
Một website có cấu tạo như sau:
Mã nguồn/source code
Mã nguồn/source code: Đây là phần lõi để website hoạt động, phần này được các lập trình viên/coder xây dựng. Nếu ví website như một căn nhà thì phần mã nguồn có thể ví như: vật liệu, là khung, là lõi khi xây nhà.
Hosting (Lưu trữ web): Để xây nhà, bạn cần có đất, vì thế hosting giống như miếng đất để bạn xây nhà lên vậy. Hosting chứa tất cả những mã nguồn của website.
Tên miền (domain): Một căn nhà, cần có địa chỉ để người khác tìm đến. website cũng có địa chỉ là IP, nhưng được thân thiện hóa qua tên miền để người dùng dễ nhớ dễ truy cập vào. Ngoài ra một website có thể có thêm tên miền phụ, gọi là subdomain.
Môi trường internet: Để website hoạt động, người dùng cần có internet, và các trình duyệt để có thể sử dụng được web.
Lịch sử hình thành website

Sự ra đời của World Wide Web (www)
Vào những năm 1990 Word wide web (WWW) ra đời bởi Tim berners Lee, một nhà khoa học của Anh. Sơ khởi ra đời của website nhằm chia sẻ những thông tin giữa các nhà khoa học trên thế giới. Với mong muốn lợi ích hơn cho các nhà khoa học bằng cách tra cứu nhiều tài liệu hơn qua các đường dẫn, và thậm chí tạo một chuỗi liên kết các dữ liệu trên toàn cầu, mà khi chỉ là chỉ in văn bản trực tiếp trên internet
Vào tháng 3/1989 ông đã viết đề xuất đầu tiên cho Word Wide Web và đề xuất thứ 2 được gửi vào 5/1990 cùng với một kỹ sư người Bỉ tên Robert Cailliau, và kết quả đã được chính thức hóa qua một đề xuất vào tháng 11/1990. Điều này đồng nghĩa đã có bản phác thảo các khái niệm và xác định các thuật ngữ quan trọng đằng sau web. Phác thảo này được mô tả như một dự án siêu văn bản “word wide web” và web được xem bởi các trình duyệt. Và ý tưởng này không ai có thể đánh giá được mức độ thành công như thế nào.
Tim berners Lee tiếp tục thực hiện kế hoạch của mình bằng việc phát triển 3 thành phần chính trong web: HTTP, HTML, Và trình duyệt đầu tiên trên thế giới với tên gọi là: “World Wide Web”. Và trang web đầu tiên được ra mắt với thế giới vào 6/8/1991 và cũng là năm HTML được sinh ra và vẫn còn được ứng dụng cho việc thiết kế website ngày hôm nay.
Sự ra đời của JavaScript & CSS
Sau sự kiên World Wide Web (W3C) ra đời với tài liệu đơn giản bằng văn bản. Thì ngày nay, các trang web ra đời với nhiều tài liệu và ứng dụng toàn diện hơn. Một phần là nhờ vào JavaScript và CSS.
Javascript được công bố đầu tiên vào 19/8/1995 với tên gọi là Mocha. Nhưng vì một vài lý do nào đó WWW đã không còn được sự cộng tác của một số kỹ sư, trong đó có Robert Cailliau. Tuy CSS1 ra đời va 1995 nhưng gặp nhiều rắc rối bởi mâu thuẫn giữa các trình duyệt lúc bấy giờ. Và 1996, CSS1 là một sự đề nghị chính thức của W3C. Và 5/2000, Internet Explorer 5 đã ra đời. Đây là trình duyệt đầu tiên hỗ trợ các đặc điểm kỹ thuật CSS1 và hầu như hoàn hảo đến 99%.
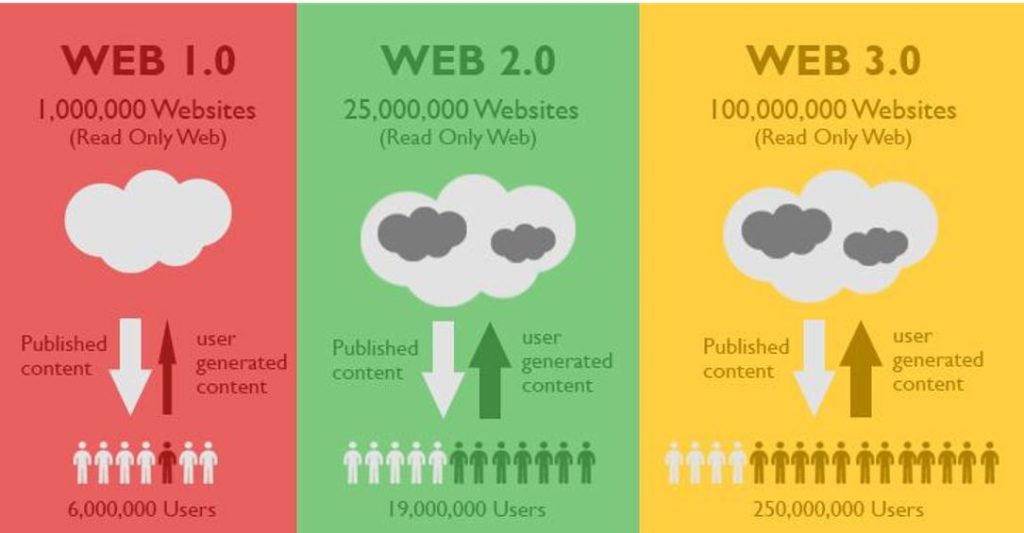
Các website 1.0 2.0 3.0 và 4.0
Website 1.0 là website tĩnh
Website 1.0 được gọi là tĩnh vì không có tương tác với người dùng. Người dùng chỉ đọc được trên website. Website 1.0 chỉ thể hiện thông tin nội dung cố định và cung cấp thông tin ấy cho người đọc 1 chiều. thời điểm Website 1.0 ra đời, có nhiều hạn chế, vì thế nhiều người không quan tâm lắm.

Website 2.0 là website tương tác
Web 2.0 là gì? Đây là thế hệ thứ 2 của website, thời điểm này, html tĩnh được chuyển sang trải nghiệm web tương tác và năng động hơn. Sự ra đời của web 2.0 góp phần vào chia sẻ thông tin trực tuyến qua các phương tiện truyền thông: mạng xã hội, blog….Việc thay đổi băng thông rộng trên internet cộng với trình duyệt tốt hơn AJAX cũng như sự phát triển hàng loạt của các Widget, các ứng dụng có nhiều khả năng là mã nguồn mở, cung cấp cho người dùng tương tác với web nhiều hơn. Sự ra đời của web 2.0 là điểm báo cho những thay lớn trong quá trình phát triển web trên thế giới. Đây có lẽ là một trải nghiệm giữa người dùng và nhà thiết kế website. Thay vào cuộc trò chuyện 1 chiều, thì nay đã là những tương tác 2 chiều. Và với phiên bản mới, dễ sử dụng, sẽ giúp cho bất kỳ ai cũng có thể đóng góp mà không quan trọng đến kỹ thuật code của họ.

Website 3.0 là website thông minh
Web 3.0 Semantic Web là sự bức phá hoàn hảo của ngành web nói chung và sự tái tạo hoàn toàn của web mà phiên bản 2.0 và phiên bản trước đó không có. Tạo ra các ứng dụng thông minh. Với web 2.0 là sự phát triển từ nền tảng 1.0 nơi chỉ thuần là văn bản một chiều, và web 2.0 bức phá cho việc tương tác 2 chiều.Tuy vẫn chưa có định nghĩa chính thức cho web 3.0, nhưng chúng ta có thể hiểu thông qua một ví dụ:
Với web 2.0, người dùng có thể tương tác với website, người dùng tìm kiếm thông tin qua các công cụ tìm kiếm và được cung cấp thông tin thỏa đáng. Tuy nhiên hạn chế tìm kiếm này chỉ danh cho từ khóa và đôi lúc kết quả tìm kiếm cũng không được như ý muốn vì đôi lúc những ý định tìm kiếm của mình không phổ biến, dẫn đến việc trả về kết quả không đúng. Ví dụ, người dùng có thể tìm kiếm từ “Camaro” thì kết quả trả về là xe hơi của Chevy Camaro chứ không phải là côn trùng như ý định ban đầu của người dùng. Đơn giản chỉ vì Camaro là cụm từ tìm kiếm phổ biến mà người dùng muốn nhắm đến là xe hơi Camaro chứ không phải là côn trùng Camaro. Do đó, web 2.0 cũng đang hạn chế việc tìm kiếm, chỉ nhắm vào đại đa số ý định tìm kiếm người dùng.
Tuy nhiên với web 3.0, việc nhận diện ngữ cảnh, mong muốn của người dùng, và cung cấp cho người dùng đúng kết quả mà ý định tìm kiếm của người dùng. Thông qua từ khóa Camaro, sẽ trả về kết quả là côn trùng Camaro với các thông tin liên quan: môi trường sống, hình ảnh, tên gọi… Và nói tóm gọn lại là web 3.0 được ví như một trí tuệ nhân tạo siêu đỉnh, hiểu được người dùng và cá nhân hóa người dùng.

Website 4.0 là bigdata
Chúng ta có thể gọi Internet 4.0 là “web hoạt động”. Trong web 3.0 hiện tại, việc sử dụng các công cụ tìm kiếm vẫn là điều cần thiết và những công cụ này cung cấp cho chúng ta thông tin, trong các trang web nội dung lớn nhất của nó, mà chúng ta có thể sử dụng theo nhu cầu của mình.
Vì vậy, nếu chẳng hạn, tôi muốn tìm chỗ ở ở Rome cho một đêm trong một khách sạn, tôi chỉ cần viết vào công cụ tìm kiếm một cái gì đó như “phòng khách sạn ở Rome” và công cụ tìm kiếm cung cấp cho tôi danh sách các trang web, thường là tìm phòng, mà tôi sẽ sử dụng cho phù hợp.
Web 4.0 sẽ hoàn toàn khác với điều này. Khi được phát triển đầy đủ, nó sẽ loại bỏ một số bước cần thiết khi sử dụng web 3.0, theo cách này, việc sử dụng nó trực tiếp và “vô hình” hơn.
Trí thông minh nhân tạo – AI, Big Data, Machine Learning,… là các cụm từ có thể bạn đã nghe khá nhiều và điều này là mô tả cho kỷ nguyên công nghệ web 4.0 này thể hiện rõ rệt ở việc máy tính có thể trả về các kết quả giao tiếp, suy luận và hành xử như con người. Hệ thống thông minh này chính là sự tương tác thông minh, một thực tế ảo, hình ảnh ba chiều hay các thiết bị gia dụng, kết nối mọi thứ thông qua internet. Kỷ nguyên 4.0 này sẽ tồn tại từ năm 2020 đến 2030.
Website 5.0 – The future ?
Theo Nhật Bản, Website Symbionet Web Sym sẽ có mặt sau năm 2030. Hệ thống web tương lai này vô cùng phức tạp như cấy ghép não. Con người có thể kết nối với internet thông qua suy nghĩ. Thanh toán sẽ thông qua vi mạch trong não, các thiết bị đều được kết nối với internet.
Sự phát triển của công nghệ là không bao giờ dừng lại. Rồi sẽ càng ngày càng có nhiều hơn sự nâng cấp web. Muốn tồn tại, doanh nghiệp kinh doanh sẽ cần bắt kịp các xu hướng và áp dụng cho doanh nghiệp, dự án của mình.
Tóm lại
Website là một phần không thể thiếu cho hoạt động kinh doanh online. Hiểu được quá trình phát triển của website, giúp chúng ta hiểu được vai trò, tiện lợi của website mang lại. Qua đó, chúng ta cũng biết cách sử dụng website vào mục đích riêng của mình. Hi vọng với khoa học ngày càng tiến bộ, việc website ngày càng thông minh hơn, sẽ giúp cho con người có nhiều trải nghiệm với nhiều mục đích khác nhau.